本サイト:”e-app発信情報”(英語向けは”Info. from e-app” )を構築した目的は何か?
メニューバーに示される様な項目のそれぞれについて目的がある。これらをまとめて表現したらどうなるのだろうか。一言で言えるのだろうか。 ”不特定多数に向けて自分からの情報を発信するため”かもしれない。
ここでは、e-app発の情報を記述するためのサイトを構築したので、まつわる事柄を述べておく。
不特定多数に向けて情報発信する手段は、情報発信記述系の”blog”の他に、テキスト投稿系の”Twitter”、動画投稿系の”Youtube”、静止画投稿系の”Instagram”が代表的なものである。”FaceBook”は個人情報露出系とでも言おうか、私は避けている。
私は、すでに利用している長年レンタルしている、サーバーサービスはレンタル料金が気に入らないが、少し安くて済みそうなアマゾンのAWSクラウドサービスはすぐに利用できそうにないので、このままレンタルサービスを使用することを前提にせざるを得ない。
従って、いつもの様に、すでに取得済みのドメイン、e-app.bzの下に、サブドメイン;promotionを作成し、その下へ、英語圏向けのsubdirectryである /en と日本語向けのsubdirectryである/jp にそれぞれ、wordpressファイル群をインストールして、言語別に二つのサイトを構築することとした。
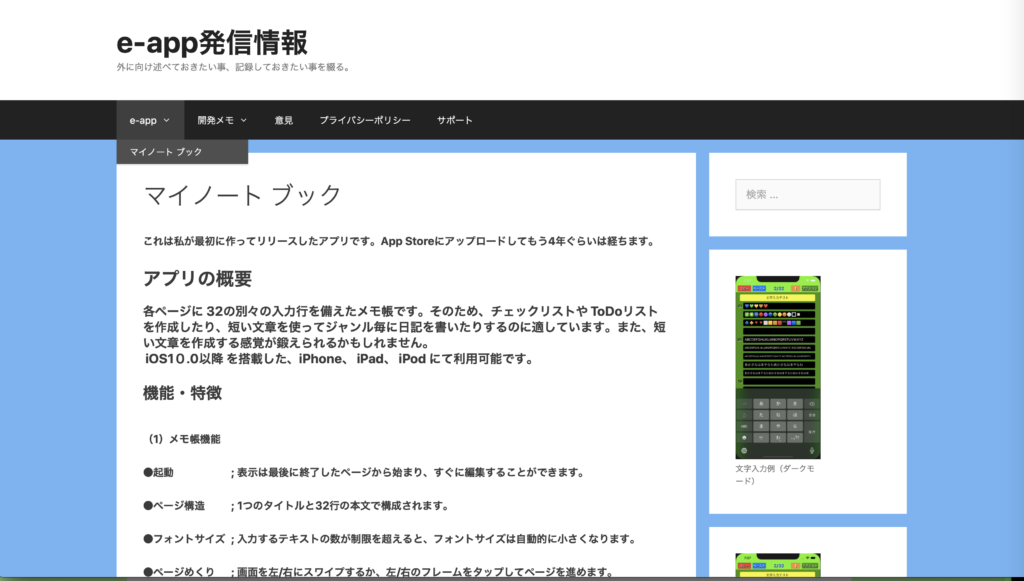
各サイトは、一年ぶりくらいの試みだったが、雛形状態にまでは、それぞれおよそ1日で構築できた。以下は日本語向けの1ページである。

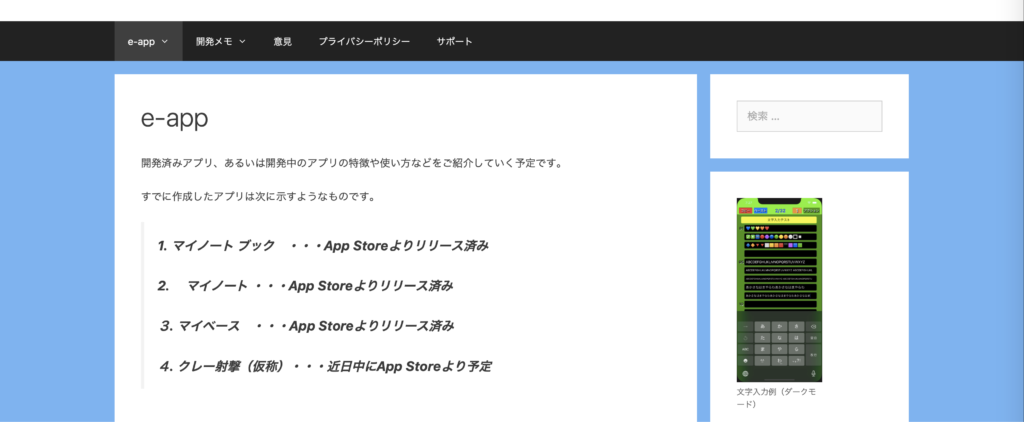
今までに様々なワードプレステーマに出会ってきたが、今のところ、使い勝手から、投稿機能は使用せず、もっぱらページ機能だけ利用している。 なぜならば、メニューバーに表現したい分類項目を並べ、各分類に属する内容をそのメニューからのフルダウンメニューで選択できるからである。今のところ、それ以上に複雑な記事アクセス構造は必要ないからである。むしろそれ以上に複雑になれば、閲覧する人が混乱するに違いないと思うからである。
メニューバーのapp の近くにカーソルを持っていくと現れるフルダウンメニュー:マイノート をを選べば、以下の様に、マイノート 画面が表示される。 各トップメニューにはいくらでもプルダウンメニューを追加できるから、これ以上に求めることは今のところない。